稿费:{{item.money}}元
好评:{{item.praise}}
一直以来
我们都被新奇劲爆的H5不断冲击大脑
大脑一次又一次被刺激着
制作创意h5小游戏,咨询海螺邦

一直以来
我们认为杜蕾斯、宝马、奥美的文案是神级作品
但很多时候,都是在抖机灵
小编曾经剖析过:
宝马H5火爆朋友圈的原因——构建场景环境
杜蕾斯从营销神坛跌落,冈本躺着赚了百万粉丝
这是我看过最走心的H5文案
是的,正如标题所说,它惊艳了我的青春

青春,不止是新欢,也有旧爱
如果世间新欢都是旧爱
就不会有一切重新开始

我们曾经和相爱的人
跨过高山和大海
我们在荆棘的路上前行
向往着与世无争

我们走过那么多的城市
和她肩并肩
一直到有一天
劳燕分飞
你知道吗?
其实从来没见过一个人像你
这般温柔以待

时光若能重来
我将飞过海角天涯
与你共度余生

忘记黑夜和哭泣
在一个只有我们两人的地方
重新安置我们的青春


又或许
我们的故事是这样

和过去说一声再见
新生的我,遇见新的他

没有曾经沧海难为水
只有温馨和谐的家


原谅小公举文艺了一把,今天我着实被它洗脑了一下,看了一遍又一遍。。。
接下来到了放干货的时候了
这是红星美凯龙30周年的H5文案
这几天在朋友圈火了一把,看过之后却让我久久不能忘怀,相信你也被它吸引了。
看完这个H5后,我们下意识的想说:牛逼!并且引发了情感共鸣!
但是究竟哪里牛逼,哪里共鸣,可能你又说不出个所以然。
那么这个H5文案是如何策划出来的呢?
该如何解构这个H5案例呢?
我们能从中学习到什么呢?
小编带你剖析一下:
1、故事电影
这个月是红星美凯龙的30周年,在这样一个日子,献上诚意满满的故事,而不是抖机灵的营销广告。
符合了他们的品牌特征——视信誉为生命。
不管是失恋的,还是恋爱的,还是结了婚的人,都能通过这个H5找到适合自己的故事。
通常情况的H5,只是单纯传递一个信息/一个目的/一个活动。
最终结果就很杯具了,很多受众群体不满足于这类H5,它就成为了自嗨型文案。
具象化的形容就是——它不是一个文案,它是一个故事电影。
一种是三维空间玩法,你的是广告模板。。。能一样吗。。。
2、降低用户决策难度
大多数人都有选择犹豫症,何况有些人还很懒。。。
例如这样一份菜单:
通常我们进入一家餐厅,看到这样一份菜单,需要花1分钟以上的时间,才能把喜欢吃的菜给选好。

所以在好的餐厅,菜单逐渐成了这个样子:
给所有的菜划目归类,鱼类有一个专题,汤类有一个专题,其实这就是在降低用户决策难度,提高用户体验度。

不过它依旧有提升的空间,我见过最人性化的菜单是:
在它的右边掀开位置的地方,由上到下增加类似书签一样的标签,标签上写着类目,用户直接掀到那一页就行。
红星美凯龙这则H5同样如此,让我们来看这张图:

将所有的人物标签全部呈现在一个页面时(即便让美工设计一张图)
你会发现又得了选择犹豫症,其实就是用户抉择度被提高了。
所以最终这则H5的效果是这样:

一个做线下家居的,都有那么好的用户思维。
把体验度做得那么好,真特么让新媒体人情何以堪。。。
3、用户画像
通常我们见过的H5,都不具备用户画像。
或者文案策划者可能构建了用户画像,但不会在页面上显示出来。
例如Jeep的这个H5:

你无法找到它的着重点,并不是设计上出了问题。
而是用户画像非常模糊,除了情侣,就没有其他的画像定位了。
用户在选择的时候就会产生决策犹豫,直接瘫痪。。。
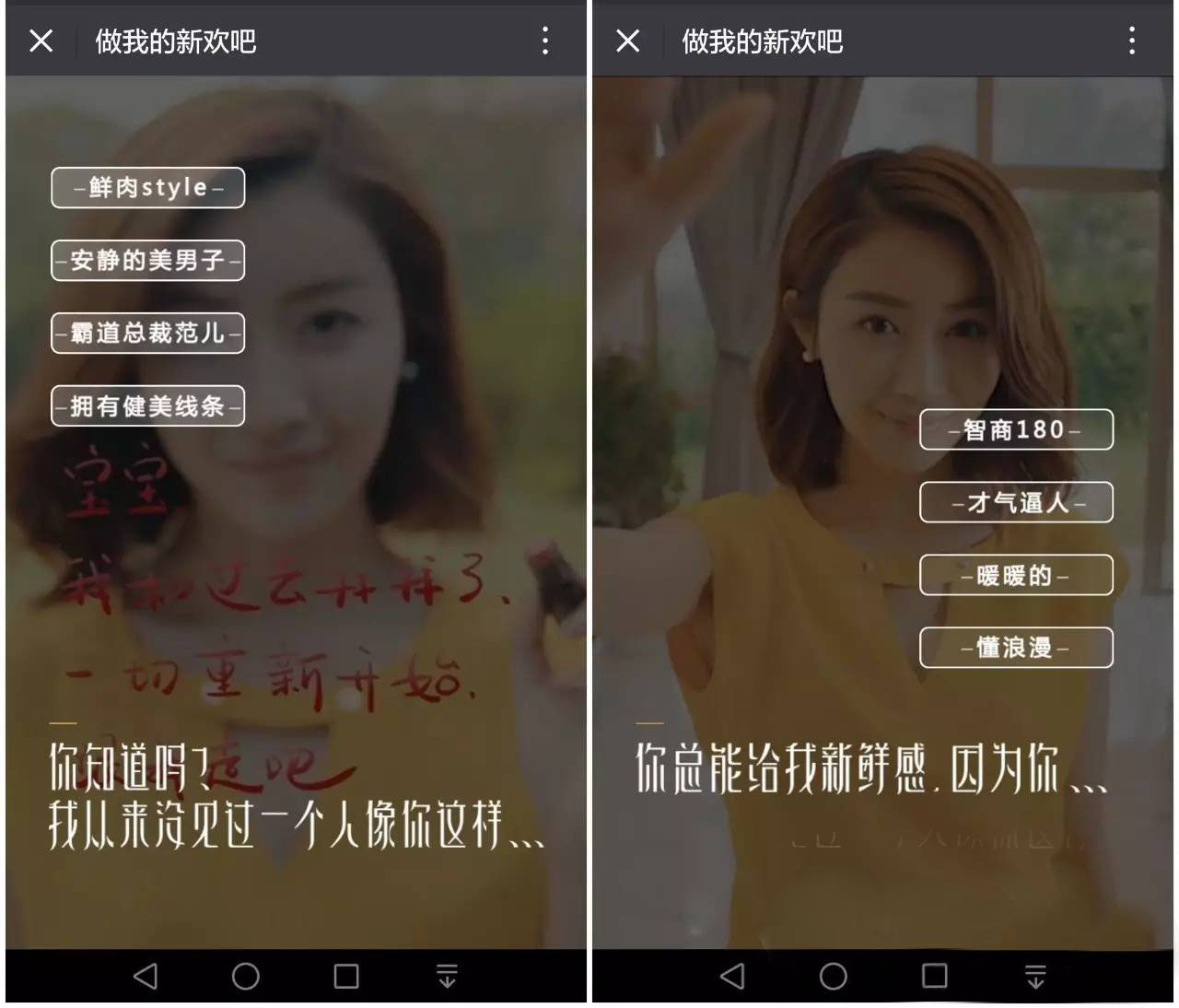
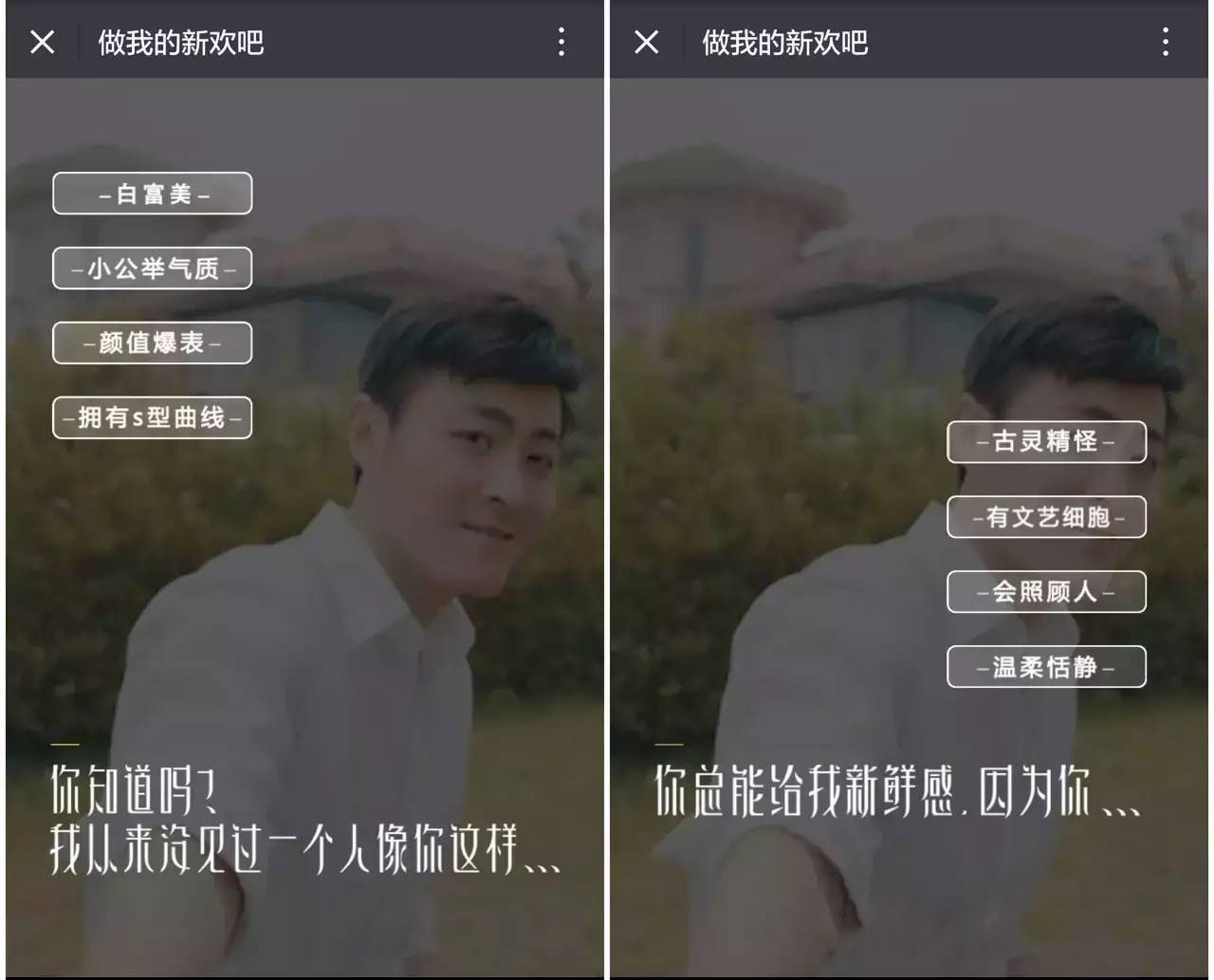
红星美凯龙的这则H5就高明了:



![]()
将总计18种用户画像分成了6个页面,降低用户决策度
第一层用户画像是男性和女性
第二层用户画像是外貌
第三层用户画像是内在
通过层层切割,定位到了所有用户,实际上帮助远不如此,我们接着看:
4、用户参与度
将用户画像展现出来,还有一个好处就是提高用户活跃度。
例如腾讯的两款游戏:

它给了你几种角色,让你选择。
有多个三维画像在这里,你总能找到自己喜欢的那个,化身成他/她,其实就是认可他/她。
在用户运营角度,提高用户参与度的一种非常好的方式就是——认可价值,提高参与度
还有很多案例:
小米奖励用户尊贵特权和手机勋章
微博给用户加V
创业孵化器邀请各种单位给创业团队颁发证书
最后一点:
红星美凯龙的这则H5案例,用户希望被认可的方式是——
找到吻合自己的用户画像,激发情绪,提高参与度,通过一系列组合拳引起共鸣。
并且很有意思的是,用户自主选择符合自己的用户画像。
最终选择到的家居用品就是自己想要的厨房/客厅/浴室/卧室,也就是——精准营销
相关推荐:
