稿费:{{item.money}}元
好评:{{item.praise}}
鉴于公众号排版是每一位新媒体编辑必修的技能,而且对外展示的是自身品牌的形象,所以公众号排版好不好看,真的非常重要!海螺邦平台拥有众多排版高手,如有需要可以联系我们哦。废话不多,我们接着讲:
不少后台的朋友也在催促我写一篇公众号排版的文章,那小编今天就从排版的角度,来给大家一些指点和建议。
封面
文章封面是除了标题之外,读者在点开文章前首先看到的信息,封面图做的吸引力越强,那么读者打开的欲望也会相应增加。
那么封面页的尺寸要怎么设置,才符合微信的规范呢?
微信官方的建议是头条封面的图片尺寸最好是达到 900*500 像素,二级封面的像素是 200*200像素。
如果图片像素过低,在微信上预览的时候显示出来的图片就会模糊。

另外,如果大家要发二条或以上的,建议大家把二条及以上的封面,用裁剪工具把图片裁剪成圆形再上传上去,这样排版起来比较好看。
二条以上的封面图片选取风格,要与一条图片的风格是一致的,如果你实在找不到风格一致的图片,可以裁剪头条图片中的某一部分,作为封面。

说完了尺寸的问题,我们再来看一下封面页有哪几类设计风格。
第一类:扁平化风格
自从扁平化风格设计流行开来之后,扁平化风格的图片也被大量运用在一些公众号的封面上。
使用这类图片风格作为封面的公众号,他们有一个比较相似的特征,就是用户群体呈现年轻化,普遍都是大学生或者工作了1-3年的职场新人比较多。
在内容的调性上,也多呈现阳光、积极向上的风格,以打鸡血、灌鸡汤为主,偶尔再给你讲点人生哲理。

而这一类风格的图片素材,在花瓣网,懒人图库上都有非常多。
如果需要后期编辑,建议下载EPS或者AI格式的,导入AI编辑完后再导出图片。
第二类:实物图
实物风格的图片,是目前使用的最为广泛的一种,因为找图片相对来说比较容易,后期不需要怎么加工,就可以直接上传上去。
使用实物图风格图片作为头条封面的公众号,内容调性也比较多样,面向的人群相应也比较杂。

这些无版权的高清图片去哪里找呢?
Pixabay
https://pixabay.com/

Unsplash
https://unsplash.com/

第三类:图文型
图文型的封面,对人的吸引也比较大。
因为封面中偌大的字体与下方标题的小字体,形成了一个鲜明的对比。读者很容易就会把焦点集中在封面上的几个大字上。
而且封面中的几个字,通常都是提炼出来的关键词,能够吸引到对这个关键词感兴趣的用户打开文章。

页边距
不少朋友都对页边距的设置比较感兴趣,页边距设置的宽一些,让页面两边的留白多一些,阅读体验就会增强不少。
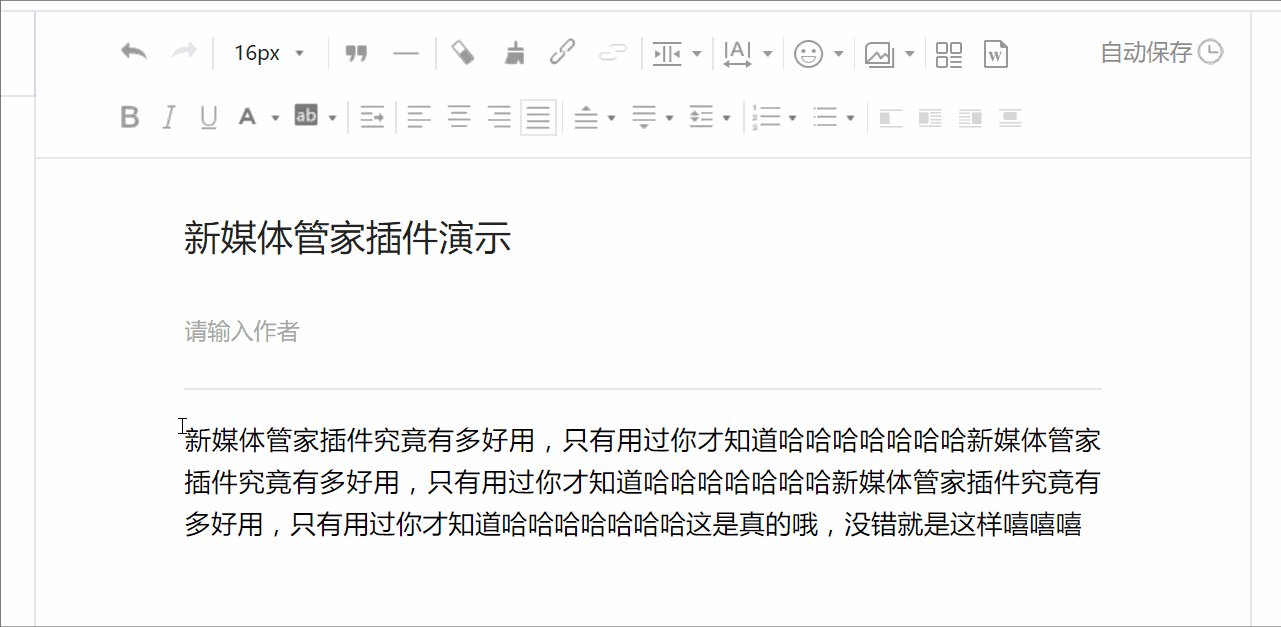
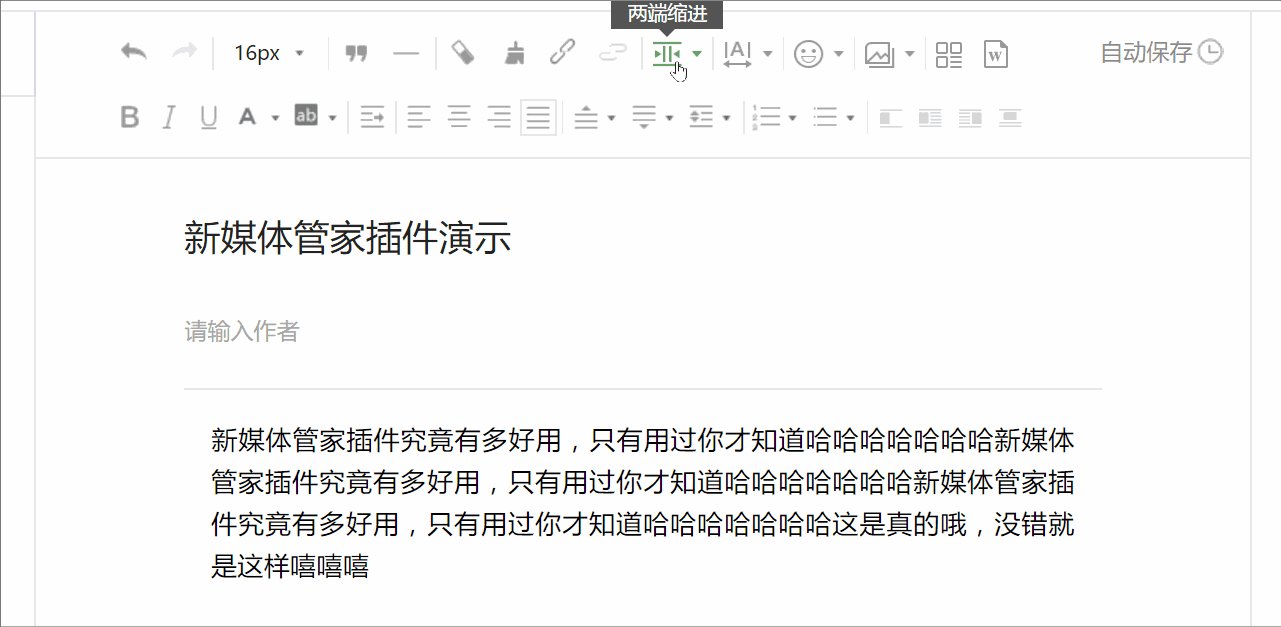
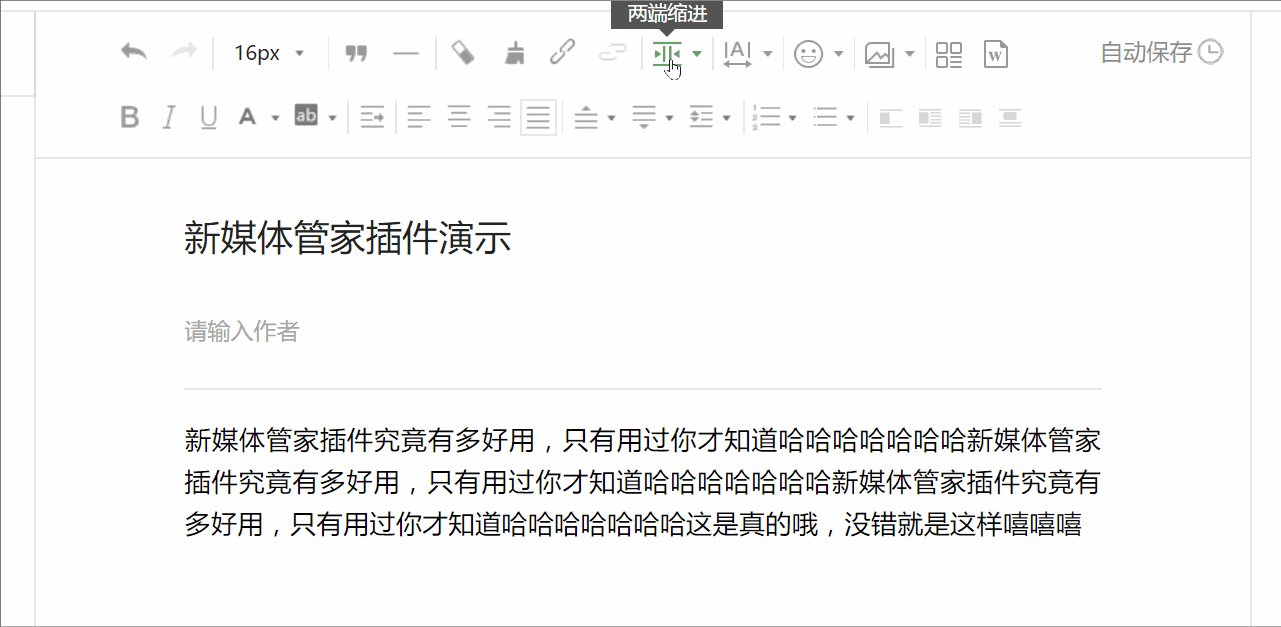
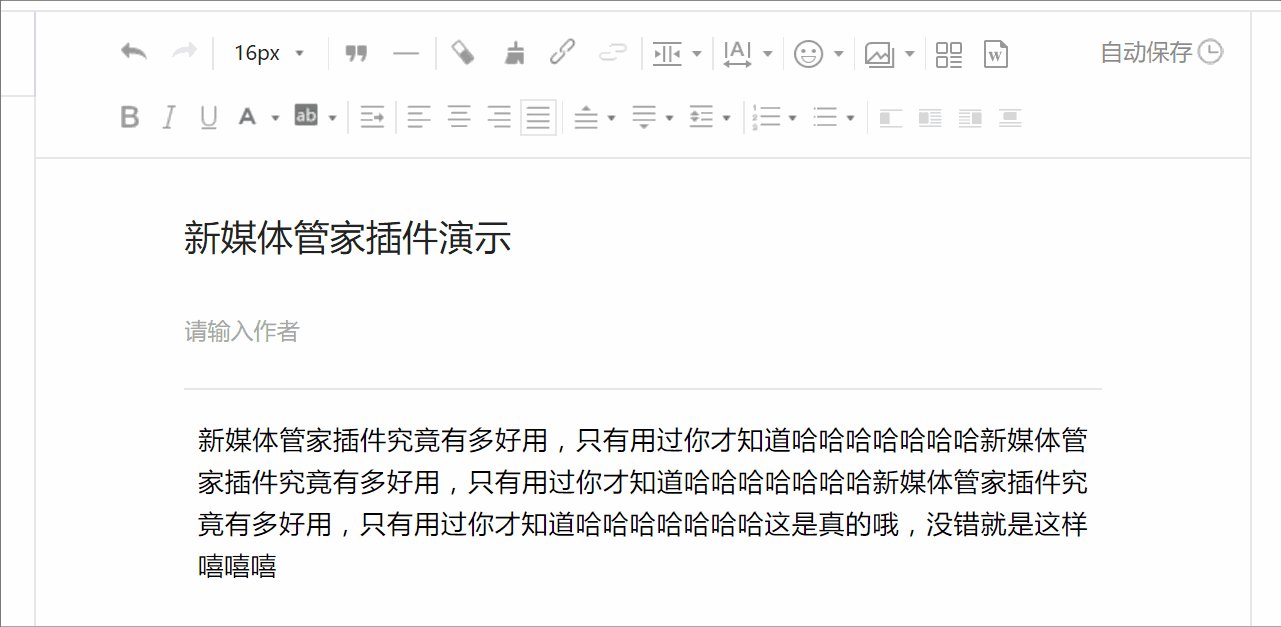
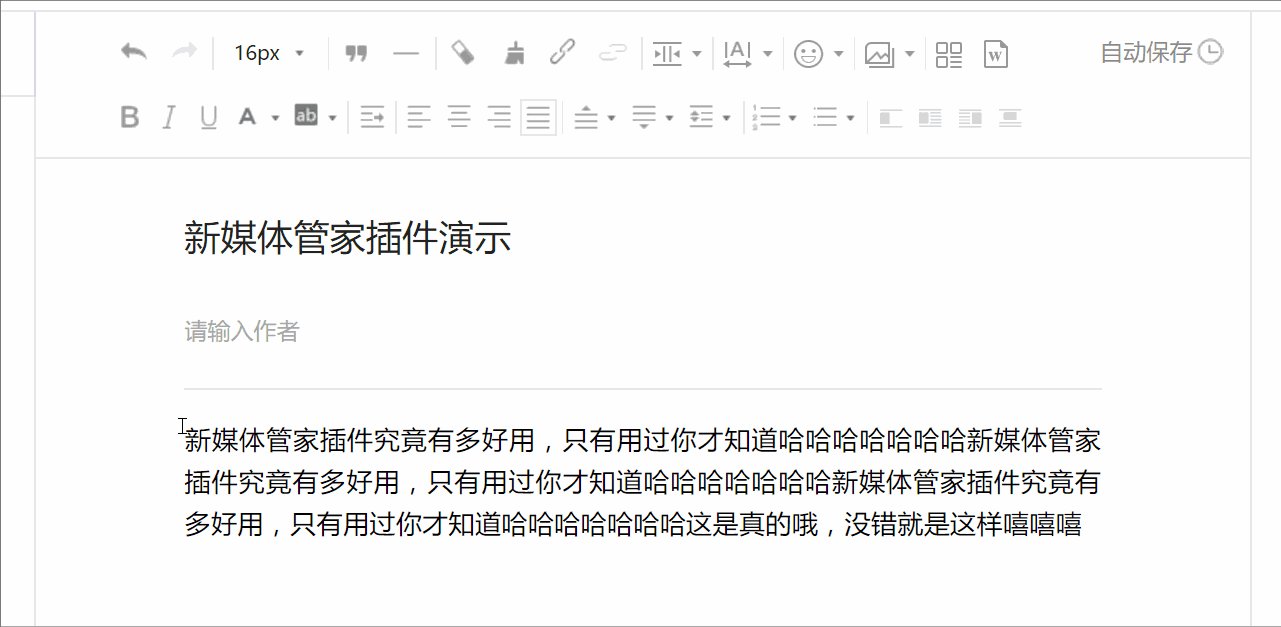
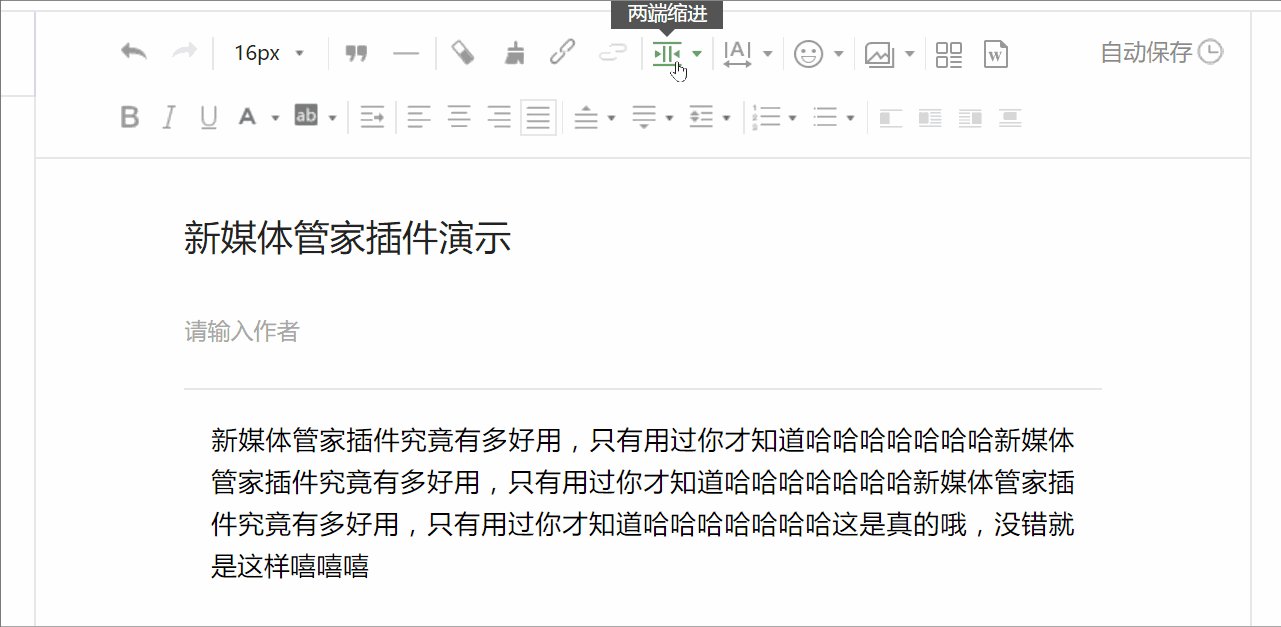
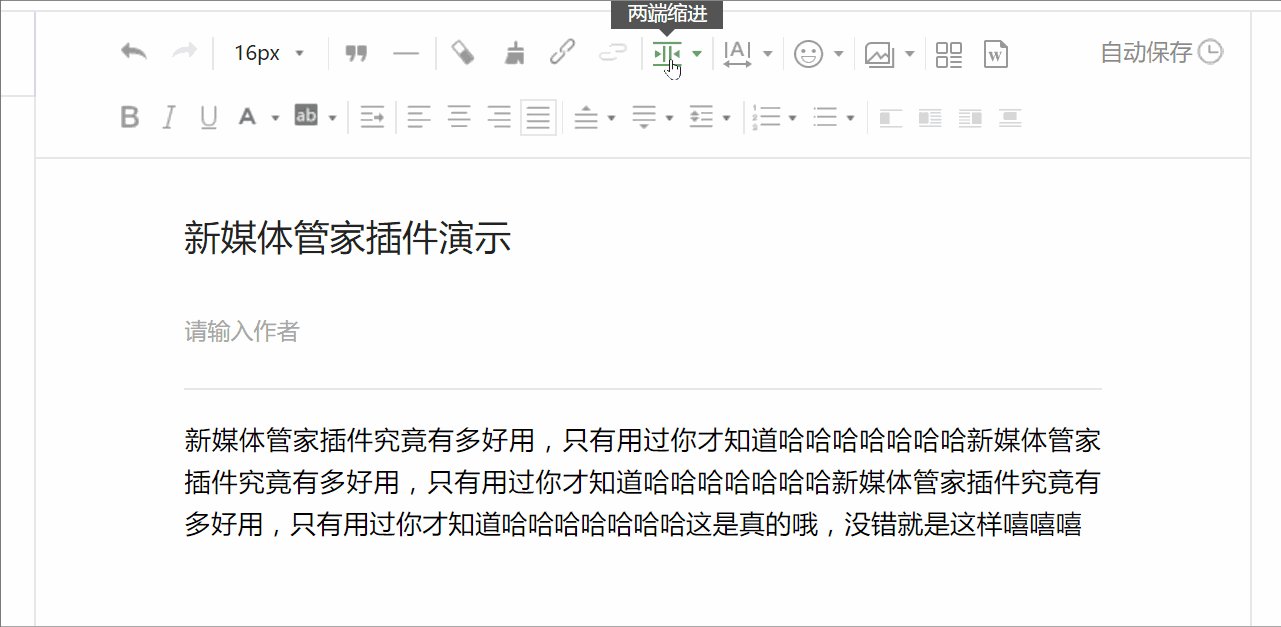
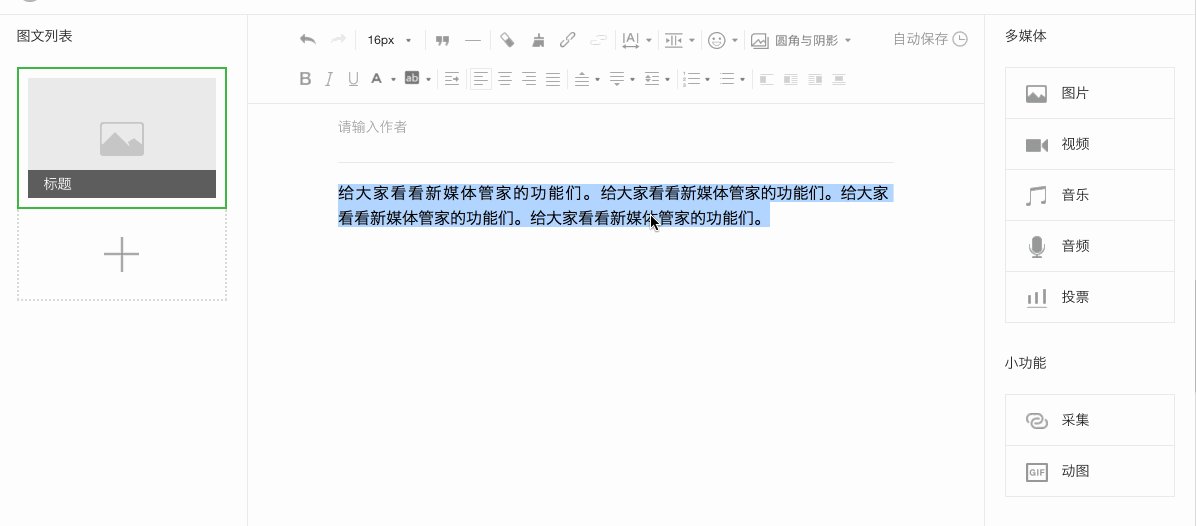
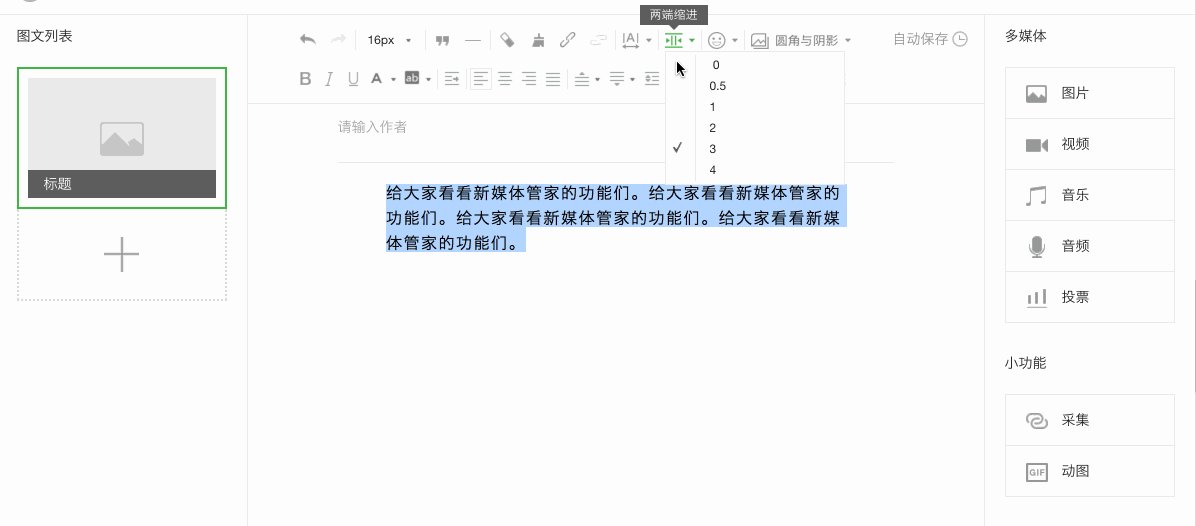
那我个人比较习惯的设置页边距为一倍,设置的方法是利用到了新媒体管家Plus当中的两端缩进功能。
全选你的文章,然后点击两端缩进的按钮,设置为1倍,那么两边的留白就会相应增加。

我的文章排版用的就是1倍两端缩进,咪蒙用的是2倍两端缩进,系统默认值是0倍两端缩进。
字间距
大家如果有认真看上图,就会发现除了页边距设置之外,它还可以设置字间距!
在实际排版当中,如果字与字之间的间距设置得稍微宽松一点,那么阅读体验也会增加不少。
而我个人所使用的字间距,一般都是设置在1倍。

行间距
句子与句子之间的距离,就是行间距。在Word文档排版的时候,我们都习惯使用1.5倍的段落行距。
那么放在微信公众号排版上,也同样适用的,不过我一般使用的都是1.75倍,大家可以视自己的喜好来调整。
另外,建议大家每段文案每隔三行,就另起一段。如果一段的行数超过3段,就会显得有些拥挤,每三行另起一段,是比较舒服的一种排版。

字体
关于字体大小的设置,建议大家正文内容尽量使用14或16号的字体,标题可以使用18或者20号。
而一些备注性的文字,不太重要的信息,则可以使用10号,也就是字号最小的那个字体。
字体颜色的设置,建议大家正文内容的黑色字体颜色使用#545454 #3f3f3f、#7f7f7f。
标题颜色可以用 #f79646、#000000、#3daad6、#2e6e9e。
备注性的文字字体颜色建议使用:#a5a5a5
颜色
公众号排版,使用的颜色不可超过三种,颜色一旦多起来,风格就难以固定。使用2-3种颜色,是最佳。
颜色的选择,最好根据品牌的调性去选择,如果整个品牌呈现的是一种积极向上力量的,可以选择橙色。
如果整个品牌呈现的是一种商务范气质的,可以选择蓝色或红色。

引导图
引导图,是位于公众号文章前面的第一张图片,一般是用来引导关注或者作为公众号信息与正文内容的一个分割。
可以做成一句有吸引力的话,或者是你们的Slogan、栏目图或者一张比较好看的图片。
动图与静态图片都可以,不过相比与静图,动图在呈现效果上,要比静图更能吸引读者的眼球。

比如上面这个公众号,它发的每篇文章,都会在一开始放一张比较有逼格的动图,非常有格调
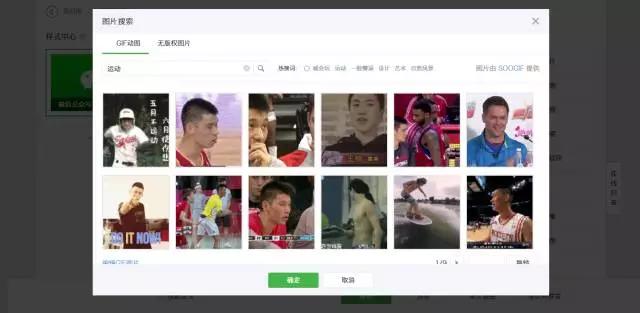
那这些动图可以去哪里找?
在我使用的排版插件新媒体管家Plus当中,在公众号编辑界面的右边,有一个搜图的功能。
这个搜图功能链接的是国内一个大型的GIF资源平台,支持中文搜索,使用起来非常方便。
当然,你也可以通过下面这几个途径去下载。
GIPHY
https://giphy.com/

Gifparanoia
http://www.gifparanoia.org/index.php

SOOGIF
http://www.soogif.com/

插图
正文内容的插图,图片的尺寸最好都用裁剪工具统一成 900*600 像素,千万不要一张图片是宽的,一张图片是方的。
而插图的选择,可以跟正文内容有关,也可以无关。但无论是有关系也好,没关系也好,风格最好统一。
所谓风格的统一,就是说其中一张图片是文艺风的,那么接下来的图片也要是文艺风的,不停跳换风格就会给人一种不专业的感觉。
如果你能找到套图,就是一组图片都是同一个人做的,那就更好了。





可以上下滚动的图片
以上就是插图风格一致的图片,这类的图我们可以在微博上关注一些插画博主的微博,来进行获取。
但大家在使用这类图片的时候,要注明图片作者信息。
而其他无版权的图片,大家可以利用我在文章一开始提到封面页图片搜索的网站,进行下载。
另外,建议大家每隔5-6段文字,就可以插入一张图片作为「留白」,看到大片文字会给人一种压力感。
在恰当的位置插入一张图片,就可以给读者一个休息的时间。
对齐
公众号文章排版,文字部分我们通常都会使用两端对齐的方式,这样就可以减少页面两端出现凹凸不齐,好像被狗啃过的情况。
另外,建议大家在文章排版的时候,避免出现两种对齐方式。比如说你前面的文字是左对齐的,那么在下面的文字就不要使用居中对齐。
至于图片,正文内容的插图,宽度要跟一行文字的长度一致,如果图片尺寸过小,是人物的头像。
那么可以裁剪成圆形,缩小尺寸,居中排列。

样式
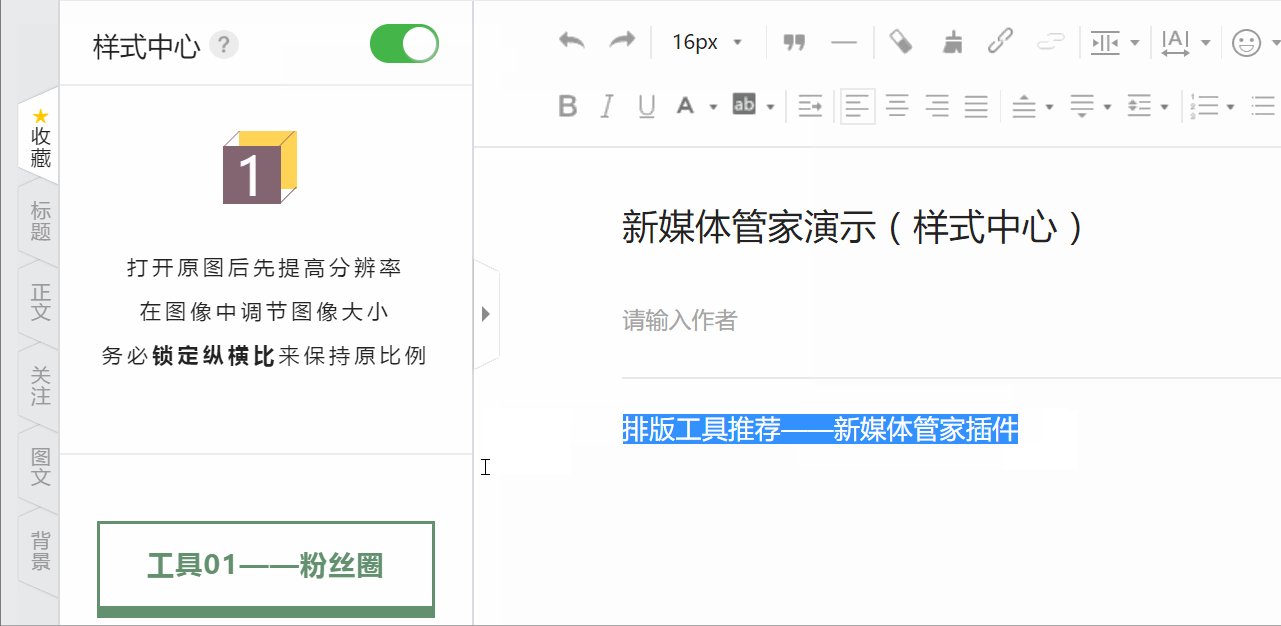
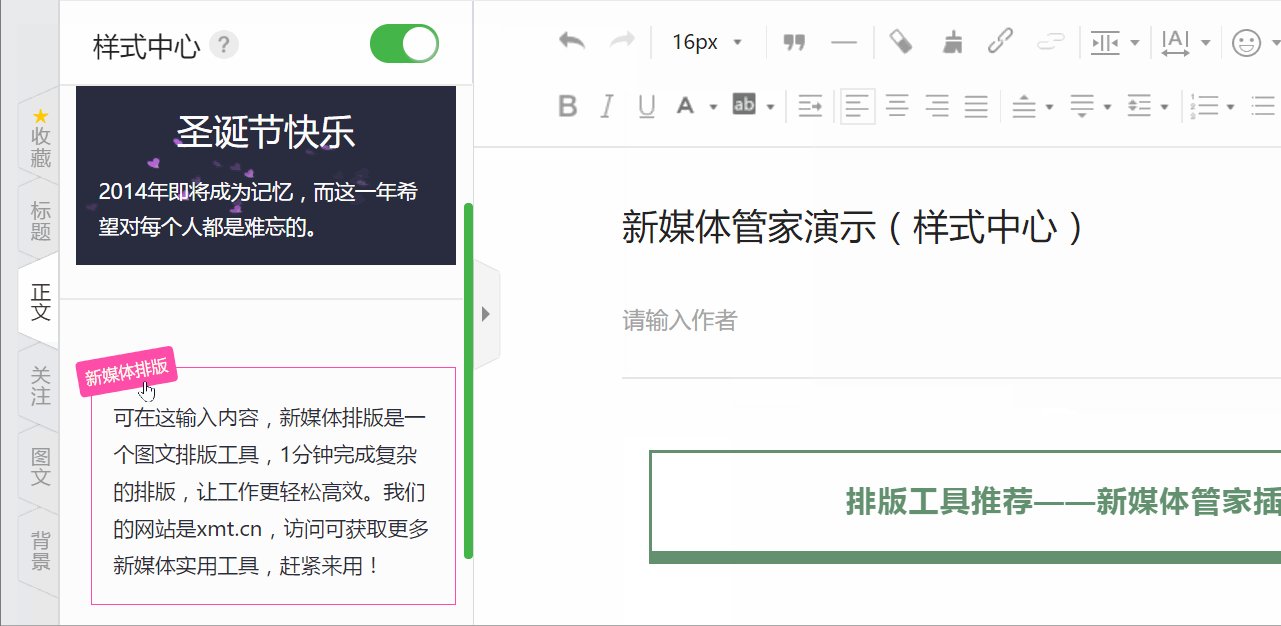
很多排版工具,都会提供非常多的样式,来修饰你的排版。
刚开始使用的时候,有些人看到,就会觉得这个喜欢,那个也喜欢,就全部都添加上去。
但样式存在很大的一个问题,就是风格是不一致的。我们在使用的时候,就要通过修改一些参数。
比如颜色,大小,粗细,从而达到跟我们主题风格一致,那这样排版出来的效果,才会更加的统一。

另外,由于本人比较奉行极简主义原则,所以你看到我的排版,也不会使用一些大面积色块的元素,取而代之的是一些线条。
强调
如果整篇文章下来,字体大小、颜色都是一样的,那么就看不出重点在哪里。通过运用一些方法,我们就可以帮助读者掌握重点。
所谓的「强调」,我们也可以理解为「对比」。对比的方法有三种:增大字号,改变颜色,改变粗细。
增大字号,建议使用在标题上。而正文内容中一些重要的观点,我们可以改变字体的颜色以及改变粗细来突出。

在使用强调的使用,要注意一个问题,就是不能强调的部分太多,通常一句话或者几个词就可以了,太多反而没有重点。
底部
公众号文章底部,就是放置公众号二维码以及个人(公众号)简介,引导读者进行关注。
排版的方法主要有两种,一种是上下型排版,就是二维码在上面,然后公众号的简介在下方。

另一种就是左右排版型的设计,通常可以做成一种小卡片的形式,这样看起来会更加精致。

这些图你也完全可以用PPT设计完,再导出为图片,最后再上传到微信公众号上,上面这张图就是我在PPT上设计的。
排版工具
目前市面上排版工具也有挺多,比如秀米、135编辑器,新榜编辑器,以及新媒体管家Plus。
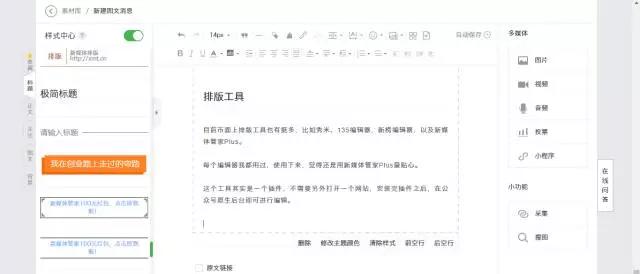
每个编辑器我都用过,以新媒体管家Plus为例,来示范如何有效排版。
这个工具其实是一个插件,不需要另外打开一个网站,安装完插件之后,在公众号原生后台即可进行编辑。

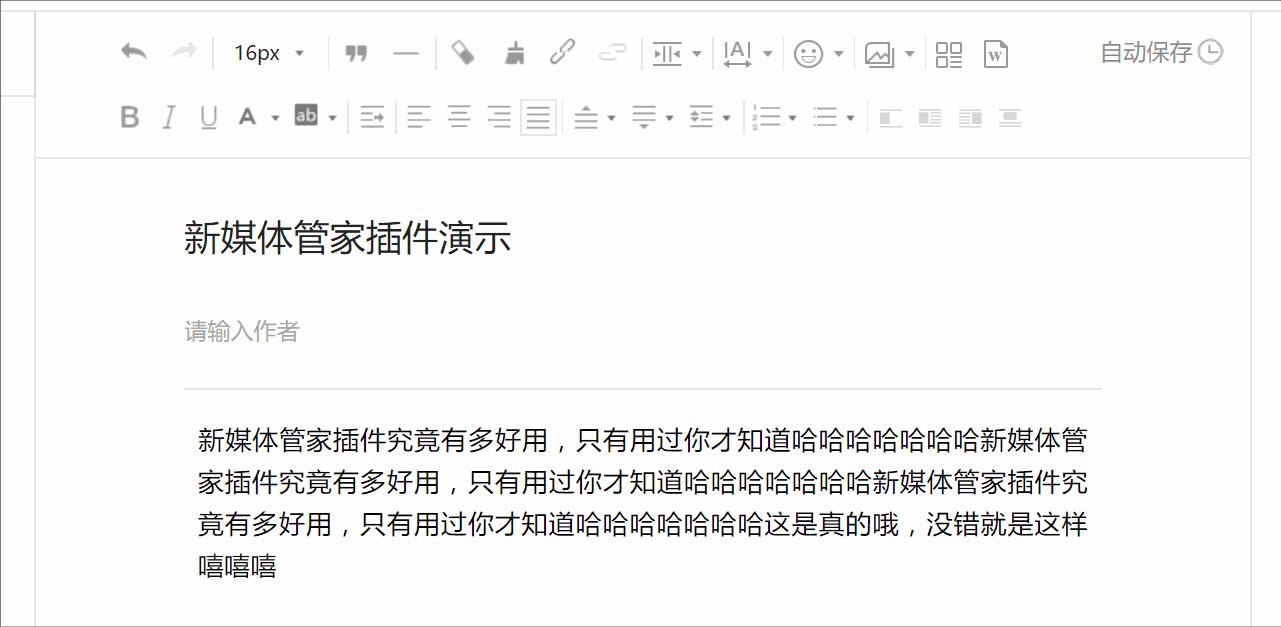
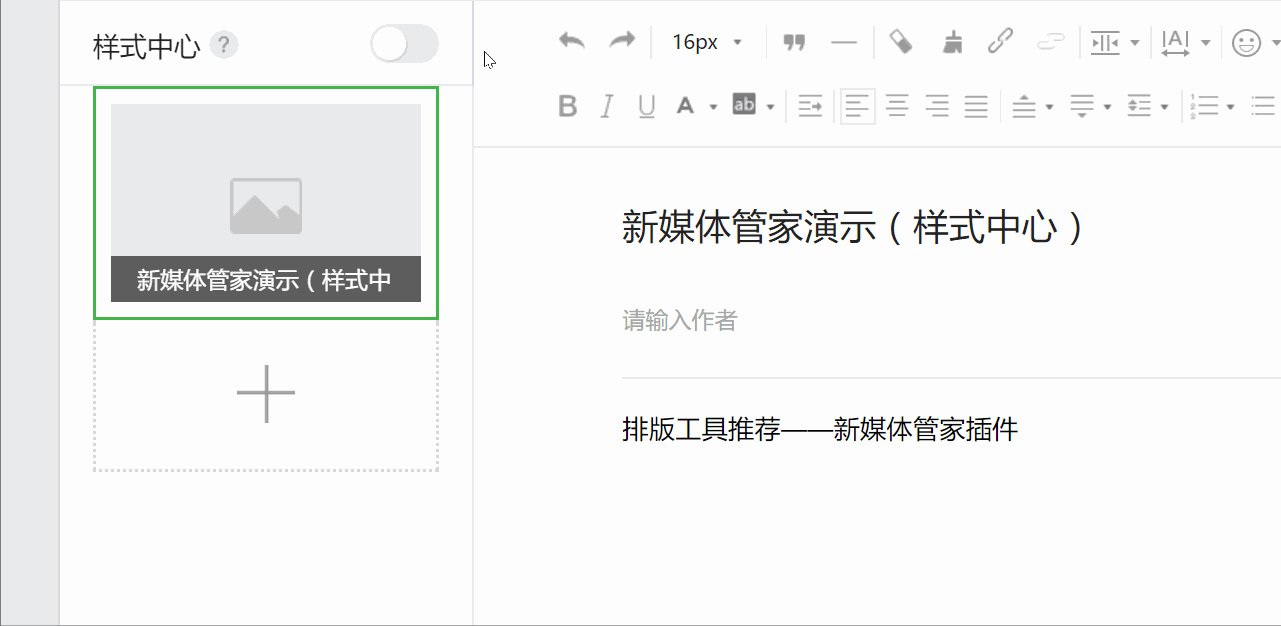
上面你所看到的图片,就是我在进行这篇文章编辑时的界面。我们可以看到它的功能是基于微信公众号后台再进行拓展的。
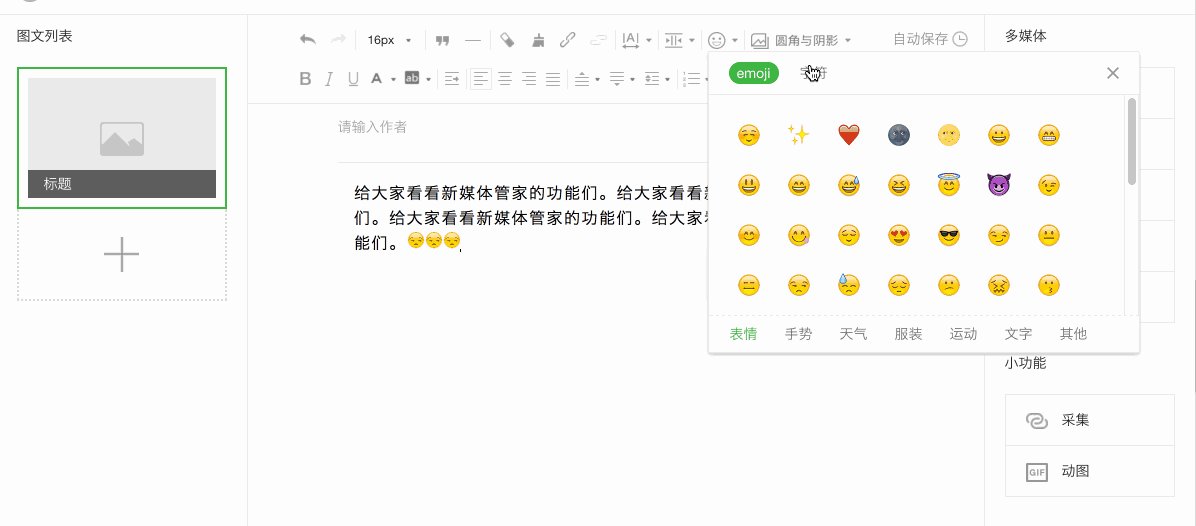
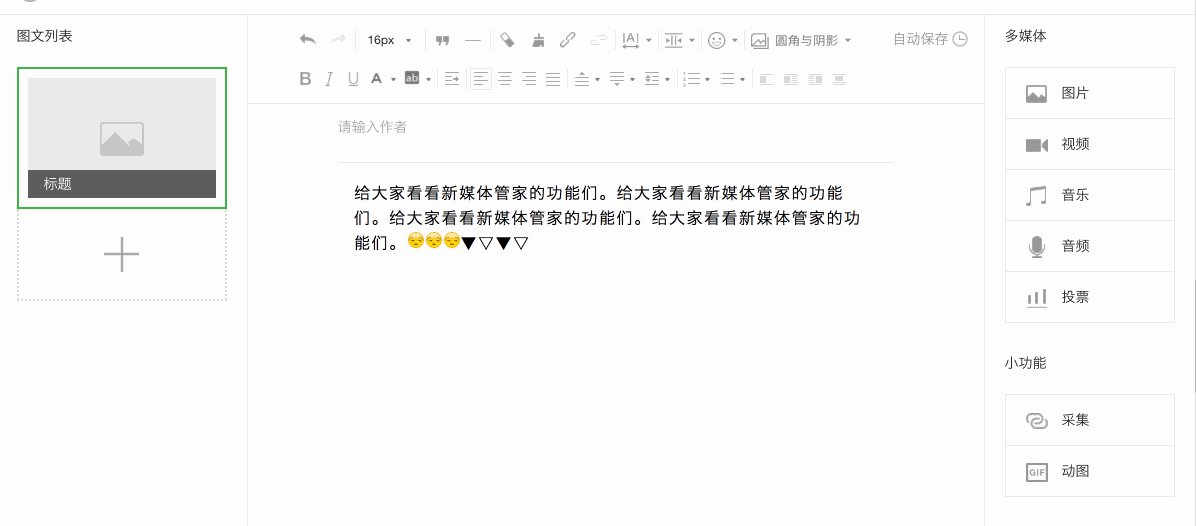
在编辑框的选择中,我们可以设置段落的两端缩进、文字间距以及插入表情。

你想搜索图片?在编辑界面的右边,就有一个搜图的功能,它可以搜索到动图以及无版权图片。对接的都是两个大型图片网站。

如果你要把一段链接变成二维码,以往我们都要打开草料二维码的网站进行编辑,现在利用菜单栏上二维码功能。
就可以直接调用草料二维码的编辑界面,不需要重新打开一个网页,就能完成二维码的制作与美化。

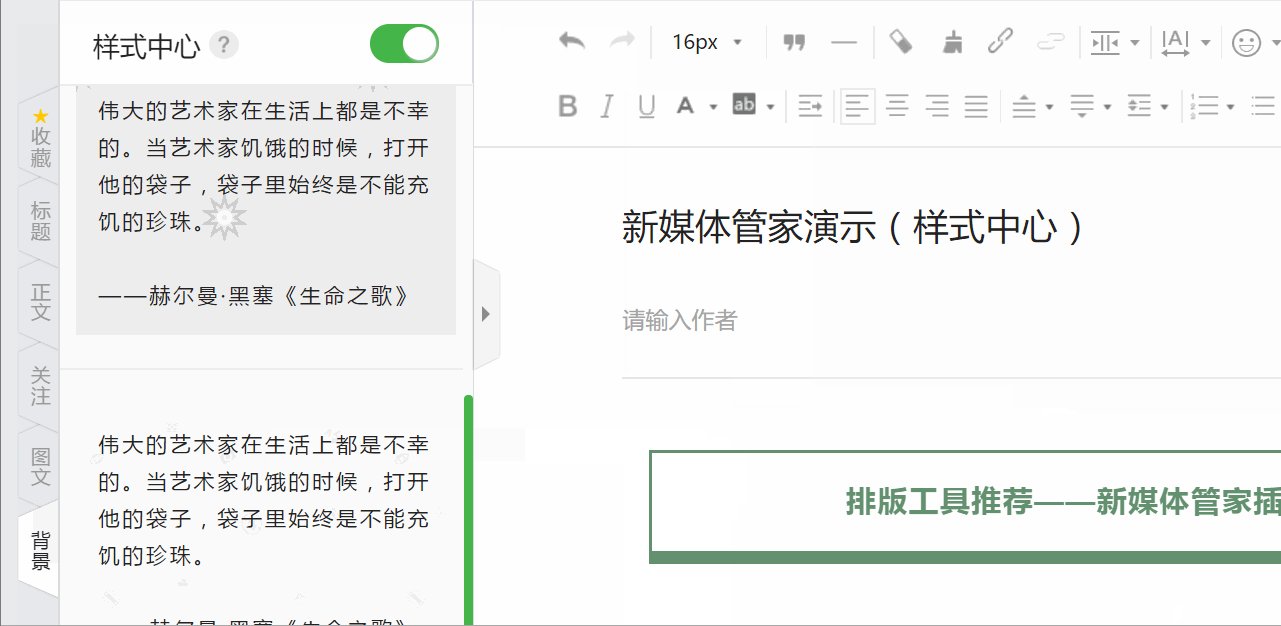
而在界面的左边,则是样式中心,点开这个功能按钮,我们就能在里面找到大量的样式,点击就可以进行使用和编辑。

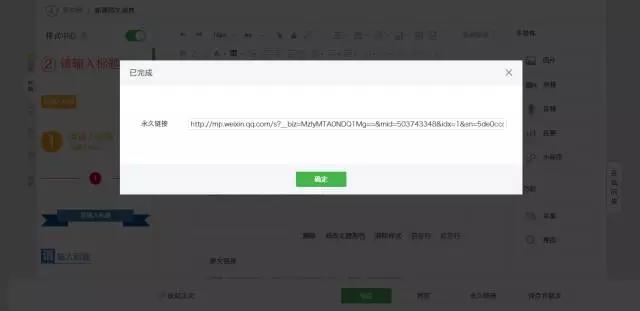
微信公众号的预览链接一旦超过30分钟,就是失效。但利用这个插件,则可以生成永久的链接,不用担心链接失效。

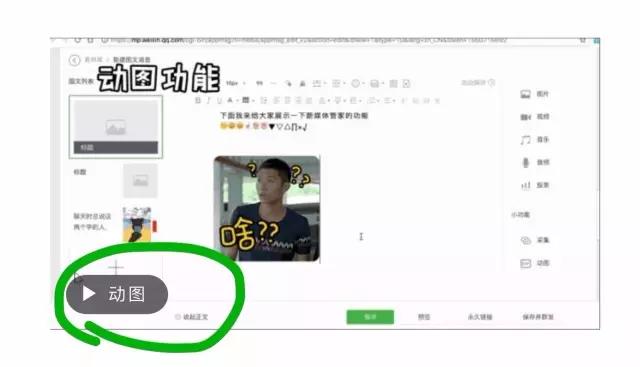
还有一个动图功能,微信对动图播放有限制,前5张动图可以自动播放,而后面的动图则要手动点开。
但这个插件,让文章所有的动图都可以实现自动播放,不信你可以上下翻一下所有的动图,是否都自动播放了

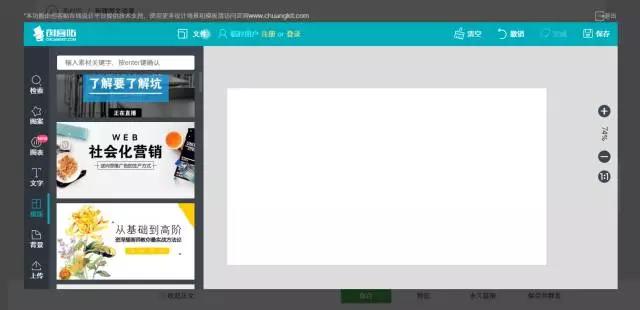
最后一个,如果你说头图不会制作,那么在封面页上传这里,有一个题图制作的选项,这里点击过去,链接的就是创客贴
在这里,我们可以看到有大量的模板,选中其中一个合适的,我们就可以在这基础上进行修改,就算你不会PS,也可以制作一张高大上的封面。

以上就是关于公众号排版的经验分享,文章来源于网络取材,如有侵权请联系。
相关推荐: